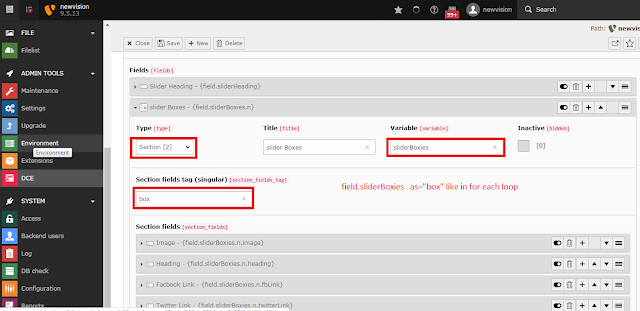
First Create DCE Element , Here you need to use section for repeating iteam
Add all necessary field in section , for image field use Fal Section use only like below
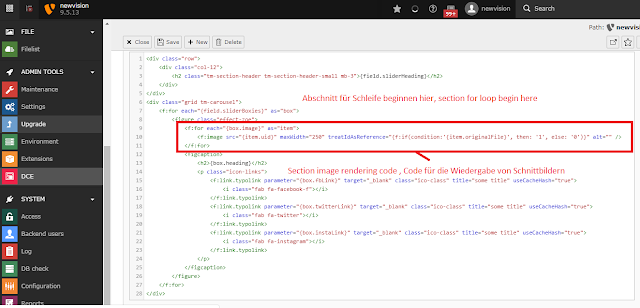
Now in Template section
Section image rendering code is below
<f:for each="{box.image}" as="item">
<f:image src="{item.uid}" maxWidth="250" treatIdAsReference="{f:if(condition:'{item.originalFile}', then: '1', else: '0')}" alt="" />
</f:for>
Now save and add in content area and see in frontend
Add all necessary field in section , for image field use Fal Section use only like below
Now in Template section
Section image rendering code is below
<f:for each="{box.image}" as="item">
<f:image src="{item.uid}" maxWidth="250" treatIdAsReference="{f:if(condition:'{item.originalFile}', then: '1', else: '0')}" alt="" />
</f:for>
Now save and add in content area and see in frontend
Note : This template image is reference from New Vision - Design: TemplateMo
Thank you for visiting my blog , If you have any query please comment here ...









No comments:
Post a Comment
your suggestion are welcome by me